※ 본 내용은 전문 프로그래머가 아닌 취미로 블로그를 하는 블로거의 입장에서 작성된 내용입니다.
※ Avada 님의 포스팅을 참조하여 브레드크럼 코드를 [북클럽]스킨에 맞게 변경하여 적용하였으며, 코드를 제공해주신 Avada님의 동의를 얻어 작성한 포스팅 입니다.
| Avada님의 포스팅 주소: https://avada.tistory.com/1301 |
블로그를 검색엔진 친화적으로 만들면서, 더 나은 카테고리화를 통해 방문자들의 체류시간을 늘려주는 방법으로 '브레드크럼'이라는 것이 있다고 한다. 서치콘솔에서 내 블로그의 국내여행기 탭에 자꾸 브레드크럼 오류가 발생했다고 떠서 이를 수정하기 위해 알아보다가 내 블로그에도 추가하게 되었다. 티스토리 유료스킨 중에서 브레드크럼을 제공하는 스킨이 있긴 한데, 나같은 초보 사용자들이 사용하는 북클럽 스킨에는 적용하는 사람이 없어서 html과 css 코드를 하나하나 바꿔가며 위치를 찾아 삽입을 완료하였다.

브레드크럼이란
브레드크럼은 말그대로 '빵 부스러기'인데, 누구나 다 아는 '헨젤과 그레텔' 동화에서 빵 부스러기를 떨어뜨리면서 온 덕에 집 가는 길을 잘 찾았다는 내용이 나온다. 그때 길을 찾는데 도움을 준 빵 부스러기와 같은 역할을 한다고 하여, html 코드가 '브레드크럼'으로 명명된 것이다. 외국사람들 이름 짓는것 보면 기가 막힌다 참.
브레드크럼 코드 추가하기 - HTML편집
어쨌거나 이제 브레드크럼을 추가해보자. 먼저 블로그의 스킨편집에서 HTML편집창을 열어보도록 하자.

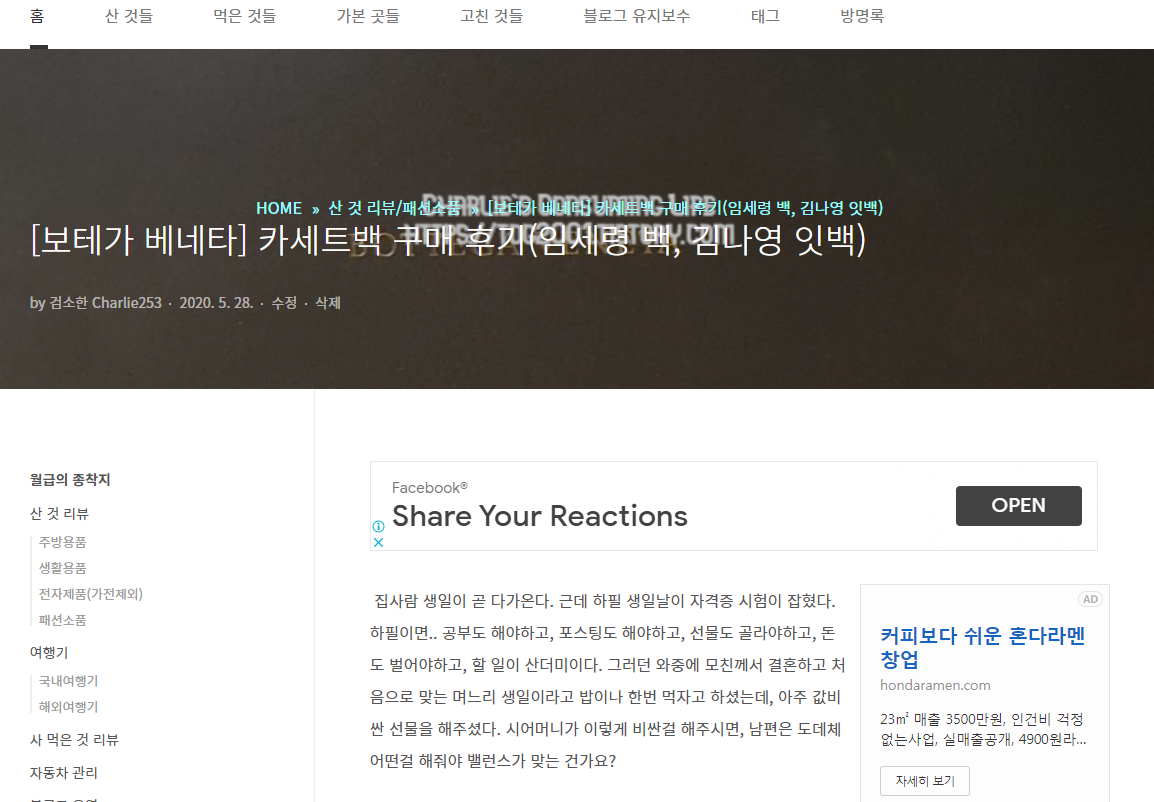
HTML 편집기에서 "post-cover"를 검색하자. HTML 편집기에서 검색하는 방법은 편집기에서 커서를 클릭하고 ctrl+f를 누르면 된다. 그냥 ctrl+f를 누르면 브라우저 검색창이 뜨기 때문에 찾기가 힘들다. 어쨌거나, "post-cover"를 검색하면 한 400행 즈음에 아래와 같은 코드가 있을 것인데,
<s_permalink_article_rep>
<div class="post-cover"<s_article_rep_thumbnail> style="background-image:url(https://blog.kakaocdn.net/dn/xE8Hw/btqEzdGYeUU/zkL9zYdDR6vYWfhwltefH1/img.png)"</s_article_rep_thumbnail>>
<div class="inner">이 코드의 다음줄에 브레드크럼 코드를 입력하면 된다. 브레드크럼의 코드는 아래와 같다.
<nav role="navigation" aria-label="Breadcrumbs" class="bf-breadcrumb clearfix bc-top-style"><div class="container bf-breadcrumb-container"><ul class="bf-breadcrumb-items" itemscope="" itemtype="http://schema.org/BreadcrumbList"><meta name="numberOfItems" content="3"><meta name="itemListOrder" content="Ascending">
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem" class="bf-breadcrumb-item bf-breadcrumb-begin"><a itemprop="item" href="http://tog2001.tistory.com" rel="home"><span itemprop="name">HOME</span><meta itemprop="position" content="1"></a></li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem" class="bf-breadcrumb-item"><a itemprop="item" href="http://tog2001.tistory.com/category/%EB%B8%94%EB%A1%9C%EA%B7%B8%20%EC%9A%B4%EC%98%81"><span itemprop="name">블로그 운영</span><meta itemprop="position" content="2"></a></li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem" class="bf-breadcrumb-item bf-breadcrumb-end"><span itemprop="name">[블로그 운영] 검색엔진 친화도를 높일 수 있는 브레드크럼 (초보 블로거)</span><meta itemprop="position" content="3"><meta itemprop="item" content="http://tog2001.tistory.com/67"></li></ul>
</div></nav>위 코드에서 https://tog2001.tistory.com 은 각자의 블로그 주소로 바꾸어주면 된다.
추가적으로 북클럽 스킨에서는 포스팅의 제목의 위에 '카테고리 명'이 따로 표시 되는데, 본인의 경우 브레드크럼이 표시되기 때문에 브레드크럼 코드의 바로 다음 줄에 있는 블로그 운영 코드를 삭제하였다.
브레드크럼 코드 추가하기 - CSS편집
이 브레드크럼 코드만 입력하고 나서 적용 및 새로고침을 누르면 아마 브레드크럼의 모양이 이상하게 찌그러져 있을 것이다. 이는 CSS코드 삽입을 통해 바꿔줘야 하는데, HTML편집기에서 CSS 탭으로 넘어간 다음, 1251행에 아래의 CSS코드를 삽입하자.
.bf-breadcrumb .bf-breadcrumb-items {
text-align: center;
padding: 0;
margin: 0;
list-style: none;
}
.bf-breadcrumb .bf-breadcrumb-item:not(.bf-breadcrumb-end):after {
display: inline-block;
font-style: normal;
font-weight: 400;
line-height: 22px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: '\00BB';
margin-left: 10px;
margin-right: 5px;
color: #99FFFF;
vertical-align: top;
}
.bf-breadcrumb .bf-breadcrumb-item a, .bf-breadcrumb .bf-breadcrumb-item span {
color: #99FFFF;
display: inline-block;
}
li.bf-breadcrumb-item {
display: inline-block;
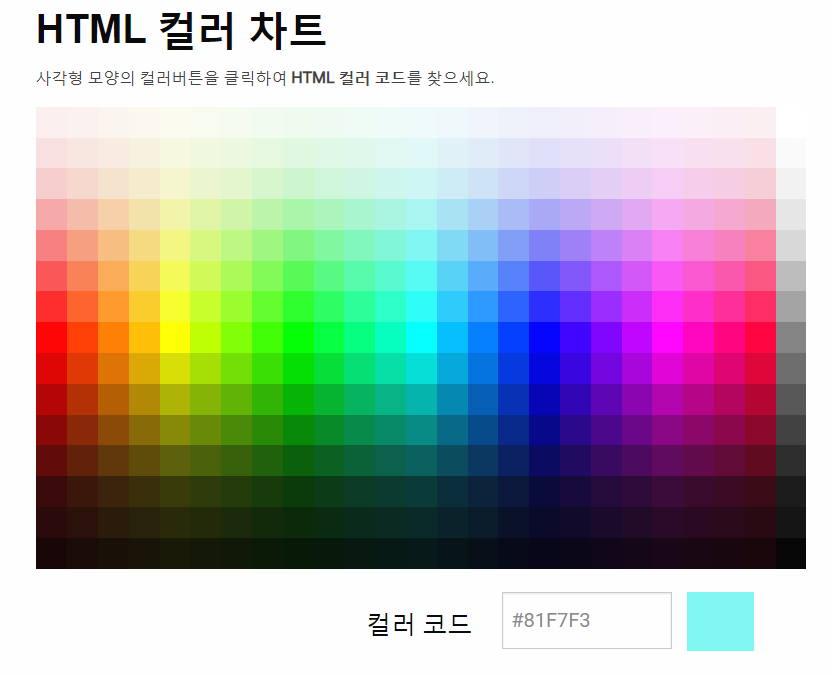
}이 코드를 삽입하고 적용, 새로고침을 누르면 아마 내 블로그와 같은 모습으로 브레드크럼이 적용되어 있는 모습을 확인 할 수 있을 것이다. 브레드크럼의 폰트 색상을 바꾸려면 color: #99FFFF **를 다른 코드로 바꾸면 되는데, HTML의 색상표를 이용하여 마음에 드는 색상을 얼마든지 바꿀 수 있다. [유용한 사이트**](https://html-color-codes.info/Korean/?)를 소개한다.

마음에 드는 색상을 골라서 코드를 알아내서 코드만 바꿔주면 된다.
브레드크럼 적용 예시
이렇게 브레드크럼을 적용하고 내 블로그를 구글에서 검색하면, 아래와 같이 나온다.

이전에는 카테고리가 검색이 안되었었는데, 브레드크럼을 적용하고 난 뒤로, 카테고리 검색이 되면서 다른 글도 같이 검색되는 모습이다. 네이버는 따로 적용이 안되는 것 같은데, 이건 확인을 해 보아야겠다.
※ 본 포스팅은 Avada님의 브레드크럼 포스팅을 참조하여 작성되었으며, 브레드크럼 코드의 원본은 아래의 링크로 들어가시면 확인해보실 수 있으십니다. 더욱 쉬운 설명으로 알기쉽게 작성하여 주셨으니, 방문 부탁 드립니다.
https://avada.tistory.com/1301
※ 추가적으로, Avada님의 블로그에 가시면 블로그를 검색엔진 친화적인 페이지로 만들 수 있는 다양한 팁들이 있으므로, 많은 이용 부탁 드립니다.








최근댓글